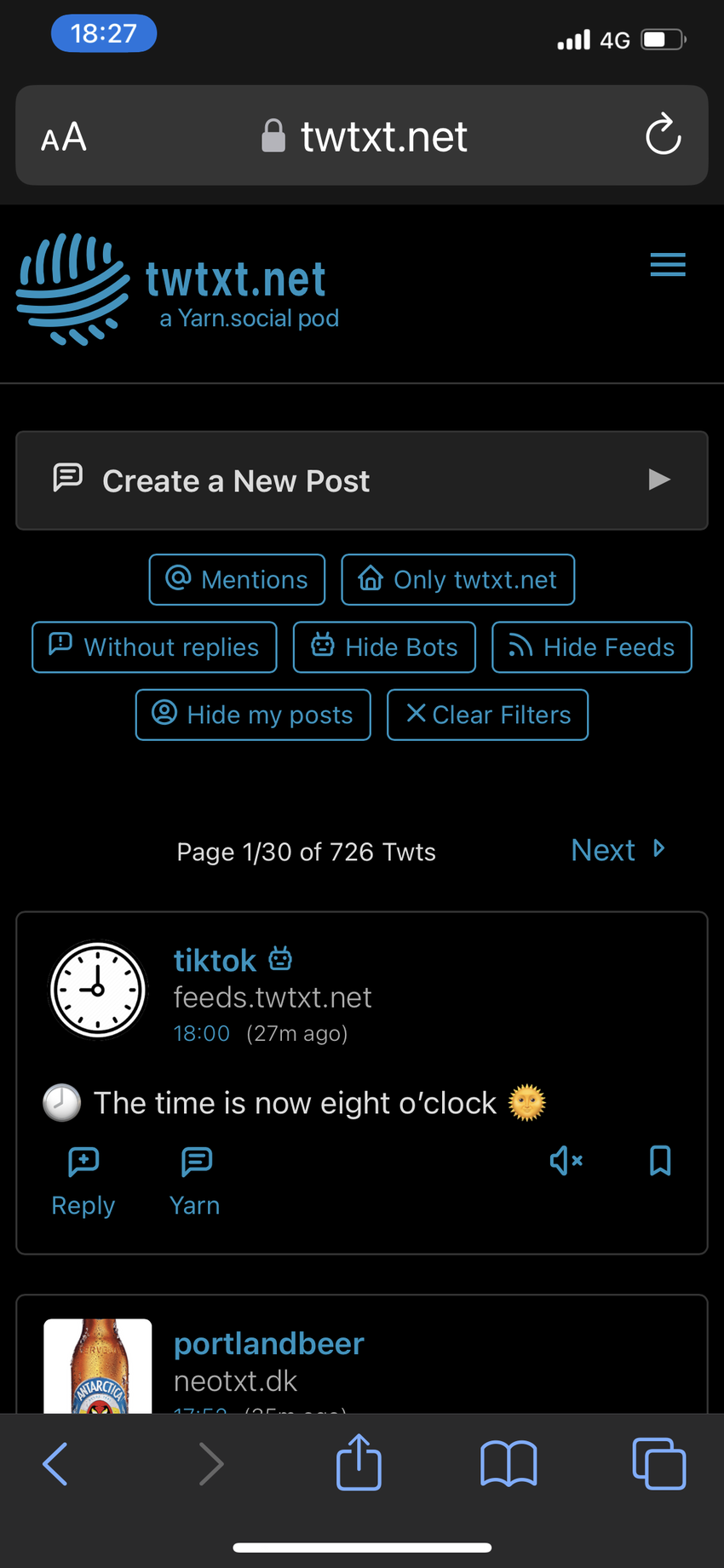
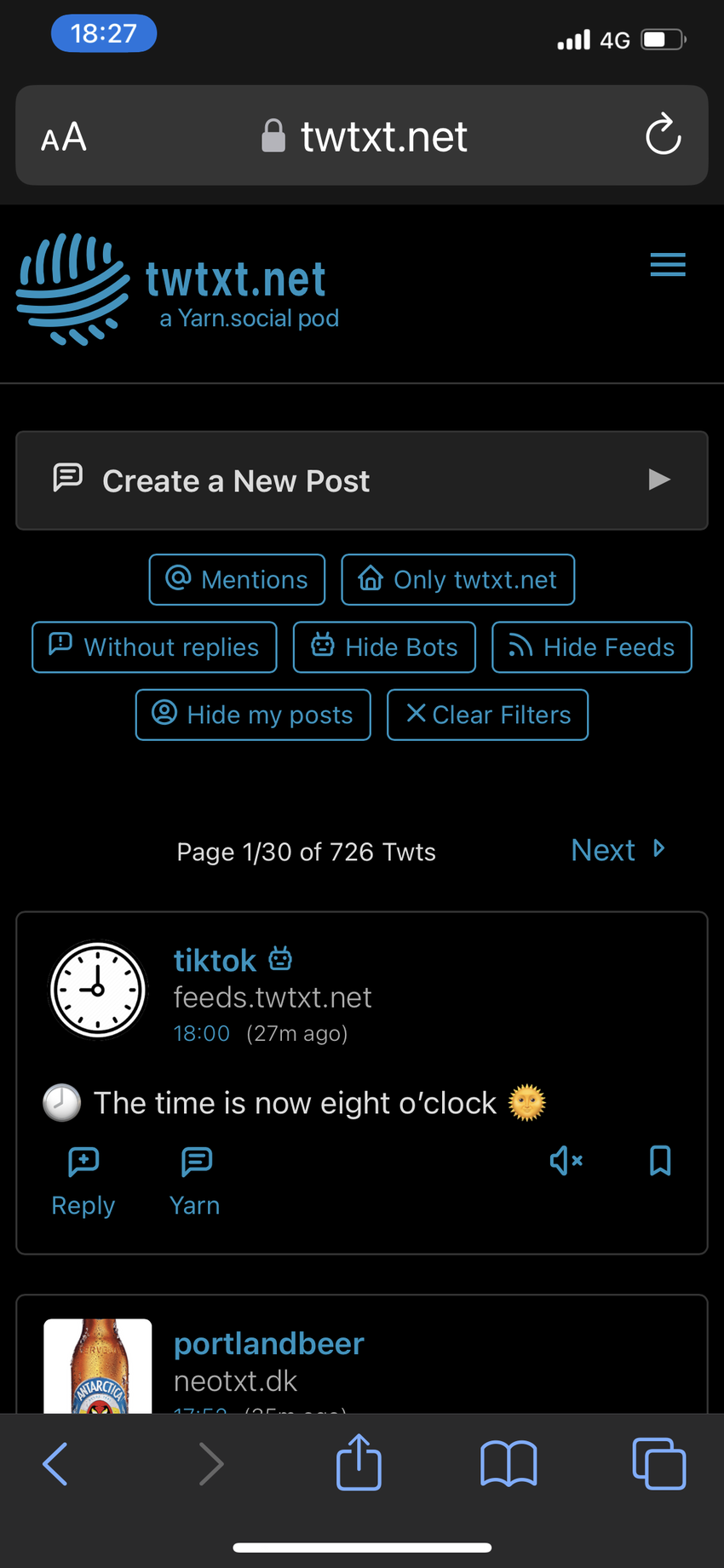
@darch@neotxt.dk I’m thinking we should do someyhing about the filters so that the screen real estate is not so used up?  – Like maybe hide them behind something so they don’t always take up the space? 🤔
– Like maybe hide them behind something so they don’t always take up the space? 🤔
@darch@neotxt.dk I’m thinking we should do someyhing about the filters so that the screen real estate is not so used up?  – Like maybe hide them behind something so they don’t always take up the space? 🤔
– Like maybe hide them behind something so they don’t always take up the space? 🤔